(Update with the copy of version: 8.5.1draft) |
m (1 révision importée) |
||
| (11 révisions intermédiaires par 3 utilisateurs non affichées) | |||
| Ligne 1 : | Ligne 1 : | ||
| − | =Widget Types | + | =Types de widgets= |
| − | + | {{#anc:Widget Types}} | |
| + | Les widgets du tableau de bord de Genesys Pulse affichent des graphiques qui permettent de voir en un coup d’œil ce qu’il se passe dans votre centre de contact. La meilleure façon de choisir un type de widget de rapport est d’afficher un aperçu du widget lors de l’ajout d’un nouveau widget. Cette méthode vous permet de voir le type de widget qui affiche le mieux ce que vous souhaitez inclure dans votre rapport. Le widget Texte est créé à partir du modèle de <tt>widget de texte</tt> et le widget d'alerte est créé à partir du modèle de <tt>widget d'alerte</tt>. | ||
__TOC__ | __TOC__ | ||
{{CloudStep_Stack | {{CloudStep_Stack | ||
| − | |title= | + | |title=Widget d'alerte |
| − | |text= | + | |text=Le widget Alerte est créé à partir du modèle de <tt>widget d'alerte</tt>. Les alertes de widgets sur les tableaux de bord (ou les murs) spécifiés sont affichées dans le widget Alerte. Les alertes peuvent être désactivées (et réactivées ultérieurement) ou mises en répétition (le délai de répétition par défaut est de 15 minutes). |
| − | + | |media1=Pulse_RTR_90001_Alert.png | |
| − | + | }} | |
| − | |||
| − | |||
| − | |||
| − | {{ | + | {{CloudStep_Stack |
| + | |title=Widget Donut | ||
| + | |text=Un graphique Donut affiche une représentation proportionnelle des parties d’un échantillon complet, de la même façon qu’un graphique à secteurs. | ||
| − | |media1= | + | Le widget Donut affiche soit : |
| + | * Une statistique pour un maximum de dix objets spécifiques. Si plus de 10 objets sont définis, le widget affiche des valeurs spécifiques pour neuf d'entre eux et résume la valeur <tt>Autres</tt> pour le reste. | ||
| + | * Un objet avec les valeurs d'un maximum de dix statistiques définies. | ||
| + | Selon la référence sélectionnée dans l'option Cycle par, un carrousel peut être défini pour afficher plusieurs éléments supplémentaires. | ||
| + | |||
| + | Il est possible d'afficher au centre du widget Donut les valeurs <tt>total</tt>, <tt>moyenne</tt>, <tt>maximum</tt>, <tt>moins</tt>, ou bien aucune valeur. | ||
| + | |||
| + | |media1=Pulse_RTR_90004_Donut.png | ||
}} | }} | ||
{{CloudStep_Stack | {{CloudStep_Stack | ||
| − | |title= | + | |title=Widget de grille |
| − | |text= | + | |text=Le widget de <tt>grille</tt> affiche une liste d’éléments et les statistiques liées. |
| − | |media1= | + | |
| + | Depuis la version 9.0.001, de nouvelles options sont disponibles dans l'onglet <tt>Options d'affichage</tt> de l'assistant Widget pour le widget <tt>Grille</tt> : | ||
| + | * '''Densité de ligne''' : | ||
| + | * ; <tt>Confortable</tt> (par défaut) ou <tt>Compacte</tt> | ||
| + | * '''Contraste de couleurs de ligne''' : | ||
| + | * ; <tt>Faible</tt> (c'est l'option par défaut) ou <tt>Elevé</tt> | ||
| + | |media1=Pulse_RTR_90001_Grid.png | ||
}} | }} | ||
{{CloudStep_Stack | {{CloudStep_Stack | ||
| − | |title=KPI | + | |title=Widget KPI |
| − | |text= {{NoteFormat| | + | |text= {{NoteFormat|La valeur maximale des graphiques à barres dans les widgets KPI correspond à la valeur maximale de tous les objets sélectionnés pour la statistique de ce widget ou à la valeur maximale de l'alerte configurée pour ce widget.}} |
| − | === | + | {{#anc:Dashboard KPI Widget}} |
| − | + | ===Widget KPI du tableau de bord=== | |
| + | Le widget KPI d’un tableau de bord affiche une statistique pour plusieurs objets ou plusieurs statistiques pour un objet, en fonction de la valeur de l'option Cycle par. L'option Cycle par n'est disponible que si vous sélectionnez des objets individuellement et non des groupes d'objets dans ce widget. | ||
| − | === | + | {{#anc:Wallboard KPI Widget}} |
| − | + | ===Widget KPI du mur=== | |
| + | Le widget KPI d’un mur est différent de celui d’un tableau de bord. Le widget KPI d’un mur affiche une seule statistique pour un objet sélectionné et est conçu pour des écrans de grande taille. Vous pouvez choisir entre un widget régulier ou de courbe de tendances. | ||
| − | + | Vous pouvez activer une courbe supplémentaire pour une tendance statistique si vous modifiez l’option '''Format''' en '''Ligne'''. | |
| − | |media1= | + | |media1=Pulse_RTR_90004_KPI.png |
}} | }} | ||
{{CloudStep_Stack | {{CloudStep_Stack | ||
| − | |title= | + | |title=Graphique en courbes |
| − | |text= | + | |text=Vous pouvez utiliser le graphique en courbes pour comparer la tendance des appels traités par chaque agent, par exemple. Vous pouvez choisir l'intervalle d'affichage de 15 minutes, une heure ou un jour. Sélectionnez jusqu'à trois objets avec le type de statistiques principal ou un maximum de trois statistiques avec l'objet Type de titre. |
| − | |media1= | + | |media1=Pulse_RTR_90001_LineChart.png |
}} | }} | ||
{{CloudStep_Stack | {{CloudStep_Stack | ||
| − | |title= | + | |title=Widget Liste |
| − | |text= | + | |text=Le widget Liste affiche une statistique pour plusieurs objets ou plusieurs statistiques pour un objet. Selon la référence sélectionnée, l'option de type de titre peut être disponible pour ce type de widget. |
| − | + | La valeur maximale des graphiques à barres dans les widgets Liste correspond à la valeur maximale de tous les objets sélectionnés pour la statistique de ce widget ou à la valeur maximale de l'alerte configurée pour ce widget. | |
| − | {{NoteFormat|<p> | + | {{NoteFormat|<p>Les valeurs non numériques (erreur) sont converties en valeurs numériques pour apparaître sur une ligne droite entre les valeurs valides précédentes et suivantes.</p><p> |
| − | + | Par exemple, si une statistique comporte les valeurs historiques :</p> | |
10, 10, 10, 10, Error, Error, Error, 50, 50, Null, 10. | 10, 10, 10, 10, Error, Error, Error, 50, 50, Null, 10. | ||
| − | <p> | + | <p>Les valeurs du graphique peuvent être tracées sur une droite comme suit : </p> |
10, 10, 10, 10, 20, 30, 40, 50, 50, 30, 10. | 10, 10, 10, 10, 20, 30, 40, 50, 50, 30, 10. | ||
}} | }} | ||
| − | |media1= | + | |media1=Pulse_RTR_90004_List.png |
}} | }} | ||
| + | {{CloudStep_Stack | ||
| + | |title=Widget Texte | ||
| + | |text= Le widget Texte est créé à partir du modèle <tt>Widget de texte</tt>. | ||
| + | |||
| + | À partir de la version 8.5.108, Genesys Pulse permet d'afficher des informations de diffusion auprès de son public cible à l'aide d'un type de widget de texte. Le widget de texte peut être affiché en tant que bandeau de fil d'actualité et modifié par les administrateurs. | ||
| + | |||
| + | Depuis la version 9.0.001, vous pouvez changer la taille, la couleur et le style du texte, et personnaliser la couleur d'arrière-plan. Lorsqu'il est créé sur un mur, le widget texte, par défaut, hérite du thème du mur actif du mode plein écran. | ||
| + | |media1=Pulse_RTR_90001_Text.png | ||
| + | }} | ||
[[Category:V:EZP:DRAFT]] | [[Category:V:EZP:DRAFT]] | ||
Version actuelle datée du février 20, 2020 à 17:53
Types de widgets
Les widgets du tableau de bord de Genesys Pulse affichent des graphiques qui permettent de voir en un coup d’œil ce qu’il se passe dans votre centre de contact. La meilleure façon de choisir un type de widget de rapport est d’afficher un aperçu du widget lors de l’ajout d’un nouveau widget. Cette méthode vous permet de voir le type de widget qui affiche le mieux ce que vous souhaitez inclure dans votre rapport. Le widget Texte est créé à partir du modèle de widget de texte et le widget d'alerte est créé à partir du modèle de widget d'alerte.
Sommaire
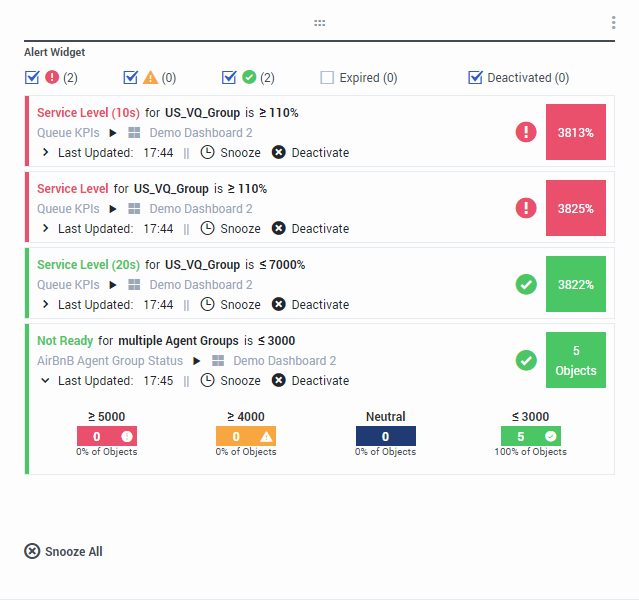
Widget d'alerte
Le widget Alerte est créé à partir du modèle de widget d'alerte. Les alertes de widgets sur les tableaux de bord (ou les murs) spécifiés sont affichées dans le widget Alerte. Les alertes peuvent être désactivées (et réactivées ultérieurement) ou mises en répétition (le délai de répétition par défaut est de 15 minutes).
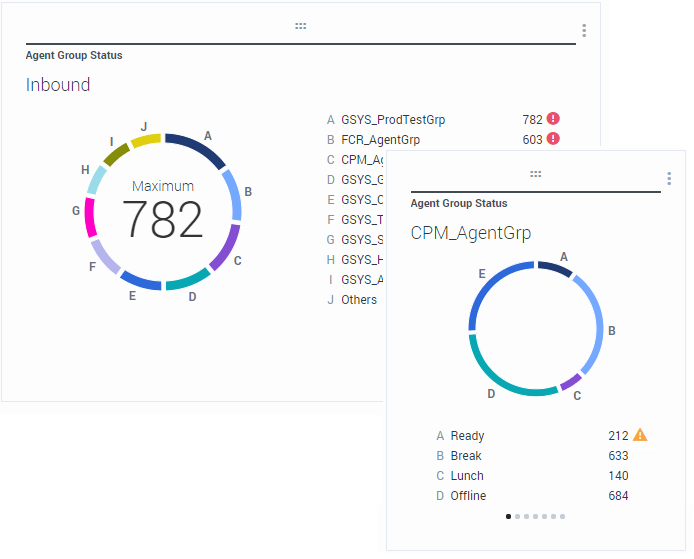
Widget Donut
Un graphique Donut affiche une représentation proportionnelle des parties d’un échantillon complet, de la même façon qu’un graphique à secteurs.
Le widget Donut affiche soit :
- Une statistique pour un maximum de dix objets spécifiques. Si plus de 10 objets sont définis, le widget affiche des valeurs spécifiques pour neuf d'entre eux et résume la valeur Autres pour le reste.
- Un objet avec les valeurs d'un maximum de dix statistiques définies.
Selon la référence sélectionnée dans l'option Cycle par, un carrousel peut être défini pour afficher plusieurs éléments supplémentaires.
Il est possible d'afficher au centre du widget Donut les valeurs total, moyenne, maximum, moins, ou bien aucune valeur.
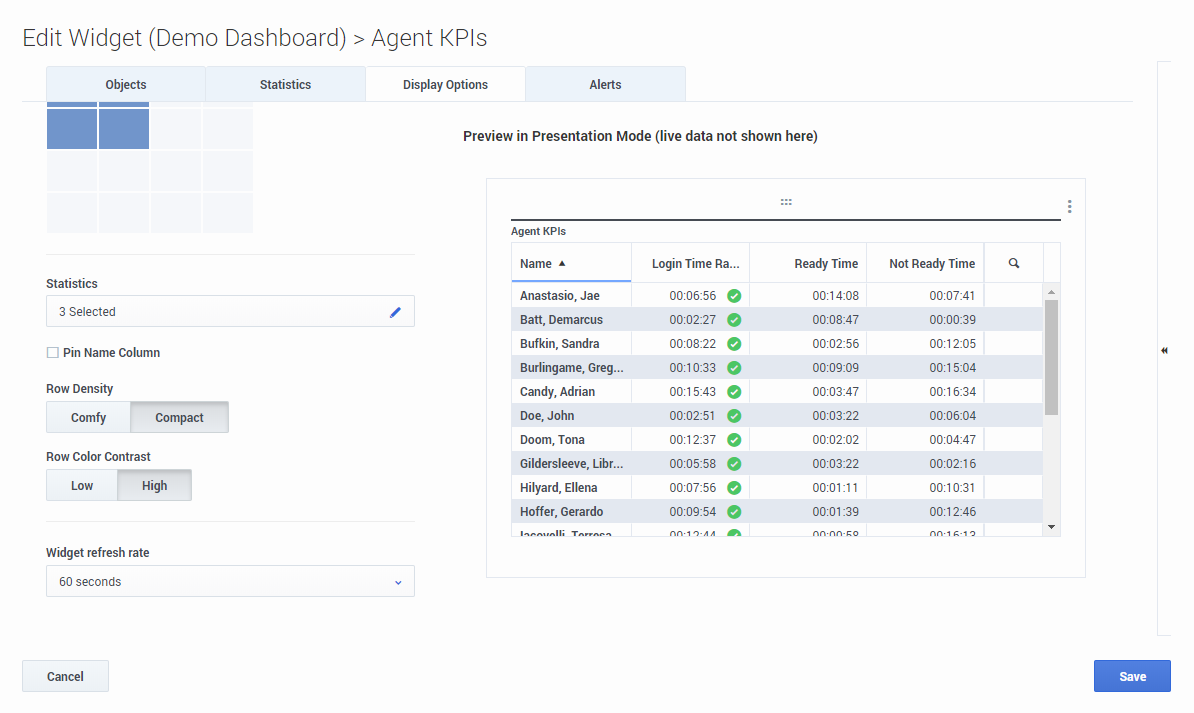
Widget de grille
Le widget de grille affiche une liste d’éléments et les statistiques liées.
Depuis la version 9.0.001, de nouvelles options sont disponibles dans l'onglet Options d'affichage de l'assistant Widget pour le widget Grille :
- Densité de ligne :
- ; Confortable (par défaut) ou Compacte
- Contraste de couleurs de ligne :
- ; Faible (c'est l'option par défaut) ou Elevé
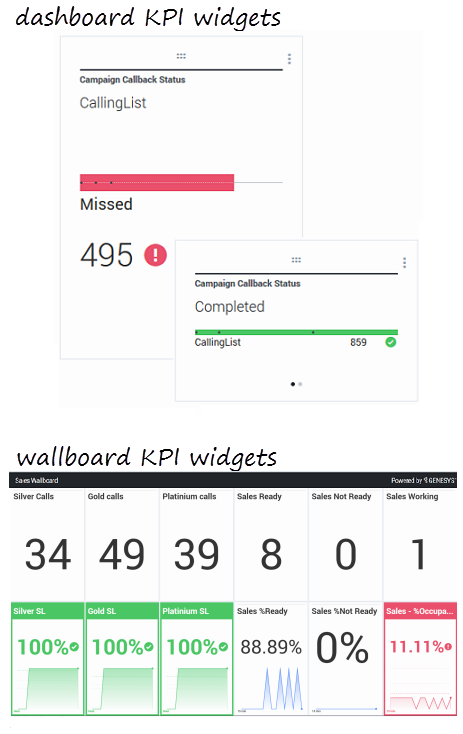
Widget KPI
Widget KPI du tableau de bord
Le widget KPI d’un tableau de bord affiche une statistique pour plusieurs objets ou plusieurs statistiques pour un objet, en fonction de la valeur de l'option Cycle par. L'option Cycle par n'est disponible que si vous sélectionnez des objets individuellement et non des groupes d'objets dans ce widget.
Widget KPI du mur
Le widget KPI d’un mur est différent de celui d’un tableau de bord. Le widget KPI d’un mur affiche une seule statistique pour un objet sélectionné et est conçu pour des écrans de grande taille. Vous pouvez choisir entre un widget régulier ou de courbe de tendances.
Vous pouvez activer une courbe supplémentaire pour une tendance statistique si vous modifiez l’option Format en Ligne.
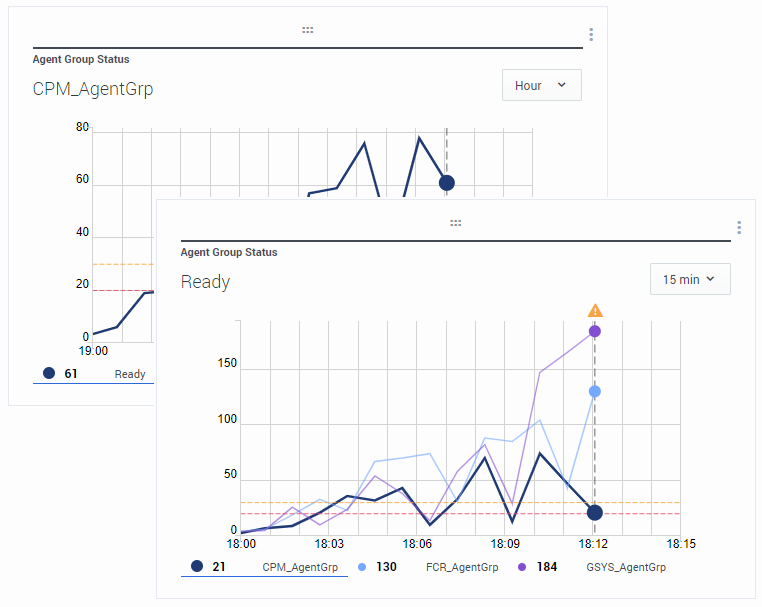
Graphique en courbes
Vous pouvez utiliser le graphique en courbes pour comparer la tendance des appels traités par chaque agent, par exemple. Vous pouvez choisir l'intervalle d'affichage de 15 minutes, une heure ou un jour. Sélectionnez jusqu'à trois objets avec le type de statistiques principal ou un maximum de trois statistiques avec l'objet Type de titre.
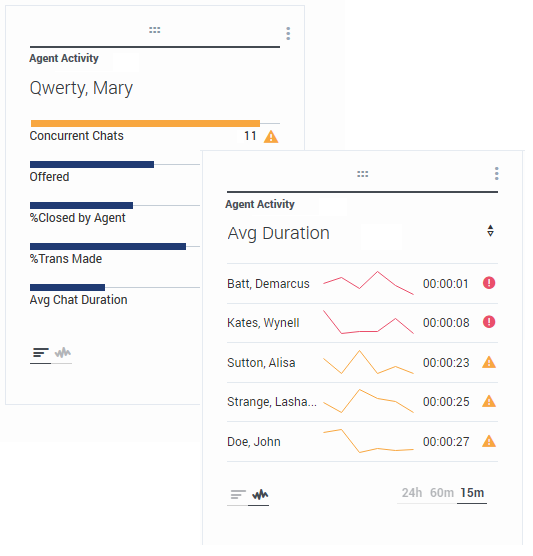
Widget Liste
Le widget Liste affiche une statistique pour plusieurs objets ou plusieurs statistiques pour un objet. Selon la référence sélectionnée, l'option de type de titre peut être disponible pour ce type de widget.
La valeur maximale des graphiques à barres dans les widgets Liste correspond à la valeur maximale de tous les objets sélectionnés pour la statistique de ce widget ou à la valeur maximale de l'alerte configurée pour ce widget.
Les valeurs non numériques (erreur) sont converties en valeurs numériques pour apparaître sur une ligne droite entre les valeurs valides précédentes et suivantes.
Par exemple, si une statistique comporte les valeurs historiques :
10, 10, 10, 10, Error, Error, Error, 50, 50, Null, 10.
Les valeurs du graphique peuvent être tracées sur une droite comme suit :
10, 10, 10, 10, 20, 30, 40, 50, 50, 30, 10.
Widget Texte
Le widget Texte est créé à partir du modèle Widget de texte.
À partir de la version 8.5.108, Genesys Pulse permet d'afficher des informations de diffusion auprès de son public cible à l'aide d'un type de widget de texte. Le widget de texte peut être affiché en tant que bandeau de fil d'actualité et modifié par les administrateurs.
Depuis la version 9.0.001, vous pouvez changer la taille, la couleur et le style du texte, et personnaliser la couleur d'arrière-plan. Lorsqu'il est créé sur un mur, le widget texte, par défaut, hérite du thème du mur actif du mode plein écran.