m (1 révision importée) |
|||
| (12 révisions intermédiaires par 3 utilisateurs non affichées) | |||
| Ligne 1 : | Ligne 1 : | ||
| − | = | + | = Afficher du contenu externe = |
| + | {{#anc: Display External Content }} | ||
__notoc__ | __notoc__ | ||
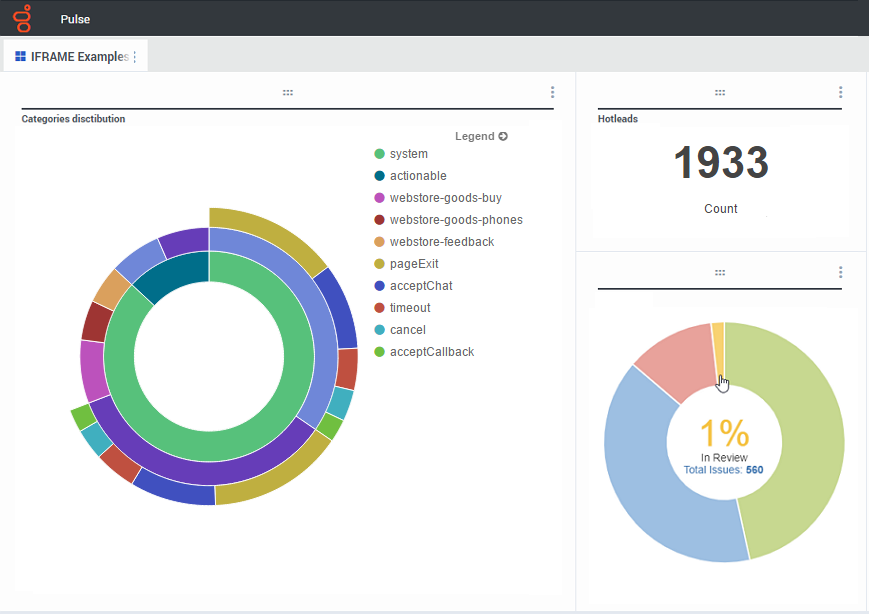
| − | Vous pouvez utiliser un widget IFRAME pour afficher | + | Vous pouvez utiliser un widget IFRAME pour afficher du contenu à partir d'une URL externe sur votre tableau de bord de Genesys Pulse. Il est possible d’adapter le contenu externe avant d'essayer d’afficher ce qui vous intéresse dans Genesys Pulse. Genesys Pulse ne change rien dans iFrame, mais fournit des barres de défilement si le contenu est plus important que la zone disponible. |
{{CloudStep_Stack | {{CloudStep_Stack | ||
| − | |title=Utiliser | + | |title=Utiliser des widgets IFRAME pour afficher du contenu externe |
| − | |text=[[RTRWidgets| | + | |text=[[RTRWidgets|Ajoutez un nouveau widget]] et sélectionnez le modèle IFRAME. |
| − | + | Afin d’utiliser un widget IFRAME, vous avez besoin d'une adresse Web pour l’'''URL du widget de tableau de bord'''. Vous pouvez utiliser une deuxième adresse Web pour le contenu de l’'''URL de widget agrandi''', car les widgets développés à la taille du tableau de bord peuvent afficher beaucoup plus de détails dans les graphiques que les widgets classiques du tableau de bord. | |
| − | + | {{#anc:IFRAME Widget Options}} | |
| − | Les options | + | ===Options du widget IFRAME=== |
| − | *'''Titre du widget'''— Le titre | + | Les options d'affichage disponibles pour les widgets IFRAME sont les suivantes : |
| − | *'''Taille'''— Le | + | *'''Titre du widget'''—Le titre s'affiche en haut de votre widget. Ce titre permet d’identifier le contenu du widget. |
| − | *''' | + | *'''Taille'''—Le rapport entre la largeur et la hauteur de votre widget. |
| − | *''' | + | *'''URL du widget de tableau de bord'''—L'adresse Web du contenu à afficher dans votre widget. |
| − | *''' | + | *'''Actualisation automatique'''—Cette option permet à Genesys Pulse d’actualiser automatiquement le contenu, comme défini dans la fréquence d’actualisation du widget. |
| − | *''' | + | *'''URL du widget agrandi'''—L'adresse Web du contenu à afficher dans votre widget développé. |
| − | *''' | + | *'''Actualisation automatique'''—Cette option permet à Genesys Pulse d’actualiser automatiquement le contenu, comme défini dans la fréquence d’actualisation du widget. |
| − | + | *'''Fréquence d’actualisation du widget'''—La durée (en secondes) entre chaque mise à jour du contenu du widget par Genesys Pulse si une actualisation automatique est activée. | |
| − | + | [[File:Pulse_9.0_IFRAME_Options.png|thumbnail|IFRAME_Options]] | |
| + | |media1=Pulse_9.0_IFRAME.png | ||
| + | }} | ||
| − | {{NoteFormat|Voici un exemple | + | {{NoteFormat|Voici un exemple d'une page html IFRAME avec des instructions dans un fichier README (lisez-moi) : <ul><li>{{Repository|Pulse_9.0_IFRAME_Example.zip||Exemple IFRAME (ZIP).}}</li></ul>|2}} |
| − | |||
| − | }} | ||
| − | ==Que | + | {{#anc:What do I do next?}} |
| − | Vous pouvez en savoir plus | + | ==Que faire ensuite ?== |
| − | * [[RTRUserAccess|Gérer les tableaux de bord et les | + | Vous pouvez en savoir plus à propos des fonctions suivantes : |
| − | * [[RTRWidgets|Ajouter des widgets de rapport à votre tableau de bord ou | + | * [[RTRUserAccess|Gérer les tableaux de bord et les murs]] |
| + | * [[RTRWidgets|Ajouter des widgets de rapport à votre tableau de bord ou votre mur]] | ||
[[Category:V:EZP:DRAFT]] | [[Category:V:EZP:DRAFT]] | ||
Version actuelle datée du mars 4, 2020 à 01:09
Afficher du contenu externe
Vous pouvez utiliser un widget IFRAME pour afficher du contenu à partir d'une URL externe sur votre tableau de bord de Genesys Pulse. Il est possible d’adapter le contenu externe avant d'essayer d’afficher ce qui vous intéresse dans Genesys Pulse. Genesys Pulse ne change rien dans iFrame, mais fournit des barres de défilement si le contenu est plus important que la zone disponible.
Utiliser des widgets IFRAME pour afficher du contenu externe
Ajoutez un nouveau widget et sélectionnez le modèle IFRAME.
Afin d’utiliser un widget IFRAME, vous avez besoin d'une adresse Web pour l’URL du widget de tableau de bord. Vous pouvez utiliser une deuxième adresse Web pour le contenu de l’URL de widget agrandi, car les widgets développés à la taille du tableau de bord peuvent afficher beaucoup plus de détails dans les graphiques que les widgets classiques du tableau de bord.
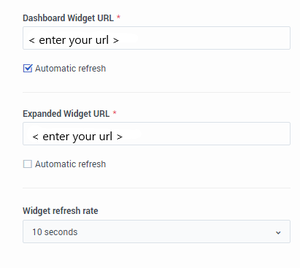
Options du widget IFRAME
Les options d'affichage disponibles pour les widgets IFRAME sont les suivantes :
- Titre du widget—Le titre s'affiche en haut de votre widget. Ce titre permet d’identifier le contenu du widget.
- Taille—Le rapport entre la largeur et la hauteur de votre widget.
- URL du widget de tableau de bord—L'adresse Web du contenu à afficher dans votre widget.
- Actualisation automatique—Cette option permet à Genesys Pulse d’actualiser automatiquement le contenu, comme défini dans la fréquence d’actualisation du widget.
- URL du widget agrandi—L'adresse Web du contenu à afficher dans votre widget développé.
- Actualisation automatique—Cette option permet à Genesys Pulse d’actualiser automatiquement le contenu, comme défini dans la fréquence d’actualisation du widget.
- Fréquence d’actualisation du widget—La durée (en secondes) entre chaque mise à jour du contenu du widget par Genesys Pulse si une actualisation automatique est activée.
Que faire ensuite ?
Vous pouvez en savoir plus à propos des fonctions suivantes :