(Update with the copy of version: 9.0DRAFT) |
m (1 révision importée) |
||
| Ligne 1 : | Ligne 1 : | ||
| − | = Display External Content | + | = Afficher du contenu externe = |
| + | {{#anc: Display External Content }} | ||
__notoc__ | __notoc__ | ||
| − | + | Vous pouvez utiliser un widget IFRAME pour afficher du contenu à partir d'une URL externe sur votre tableau de bord de Genesys Pulse. Il est possible d’adapter le contenu externe avant d'essayer d’afficher ce qui vous intéresse dans Genesys Pulse. Genesys Pulse ne change rien dans iFrame, mais fournit des barres de défilement si le contenu est plus important que la zone disponible. | |
{{CloudStep_Stack | {{CloudStep_Stack | ||
| − | |title= | + | |title=Utiliser des widgets IFRAME pour afficher du contenu externe |
| − | |text=[[RTRWidgets| | + | |text=[[RTRWidgets|Ajoutez un nouveau widget]] et sélectionnez le modèle IFRAME. |
| − | + | Afin d’utiliser un widget IFRAME, vous avez besoin d'une adresse Web pour l’'''URL du widget de tableau de bord'''. Vous pouvez utiliser une deuxième adresse Web pour le contenu de l’'''URL de widget agrandi''', car les widgets développés à la taille du tableau de bord peuvent afficher beaucoup plus de détails dans les graphiques que les widgets classiques du tableau de bord. | |
| − | <toggledisplay linkstyle font-size:larger showtext="[+] IFRAME | + | <toggledisplay linkstyle font-size:larger showtext="[+] Options du widget IFRAME" hidetext="[-] Options du widget IFRAME"> |
| − | + | Les options d'affichage disponibles pour les widgets IFRAME sont les suivantes : | |
| − | *''' | + | *'''Titre du widget'''—Le titre s'affiche en haut de votre widget. Ce titre permet d’identifier le contenu du widget. |
| − | *''' | + | *'''Taille'''—Le rapport entre la largeur et la hauteur de votre widget. |
| − | *''' | + | *'''Autoriser le redimensionnement'''—Cette option permet aux utilisateurs de redimensionner le widget. |
| − | *''' | + | *'''Fréquence d’actualisation du widget'''—La durée (en secondes) entre chaque mise à jour du contenu du widget par Genesys Pulse. |
| − | *''' | + | *'''URL du widget de tableau de bord'''—L'adresse Web du contenu à afficher dans votre widget. |
| − | *''' | + | *'''Actualisation automatique'''—Cette option permet à Genesys Pulse d’actualiser automatiquement le contenu, comme défini dans la fréquence d’actualisation du widget. |
| − | *''' | + | *'''URL du widget agrandi'''—L'adresse Web du contenu à afficher dans votre widget développé. |
| − | *''' | + | *'''Actualisation automatique'''—Cette option permet à Genesys Pulse d’actualiser automatiquement le contenu, comme défini dans la fréquence d’actualisation du widget. |
</toggledisplay> | </toggledisplay> | ||
| − | {{NoteFormat| | + | {{NoteFormat|Voici un exemple d'une page html IFRAME avec des instructions dans un fichier README (lisez-moi) : <ul><li>{{Repository|Pulse_8.5.1_IFRAME_Example.zip|30c57633-51f3-494f-a531-53e02c482563|Exemple IFRAME (ZIP).}}</li></ul>|2}} |
|media1=Pulse_85105_IFRAME.png | |media1=Pulse_85105_IFRAME.png | ||
}} | }} | ||
| − | + | {{#anc:What do I do next?}} | |
| − | + | ==Que faire ensuite ?== | |
| − | * [[RTRUserAccess| | + | Vous pouvez en savoir plus à propos des fonctions suivantes : |
| − | * [[RTRWidgets| | + | * [[RTRUserAccess|Gérer les tableaux de bord et les murs]] |
| + | * [[RTRWidgets|Ajouter des widgets de rapport à votre tableau de bord ou votre mur]] | ||
[[Category:V:EZP:DRAFT]] | [[Category:V:EZP:DRAFT]] | ||
Version du août 23, 2018 à 15:52
Afficher du contenu externe
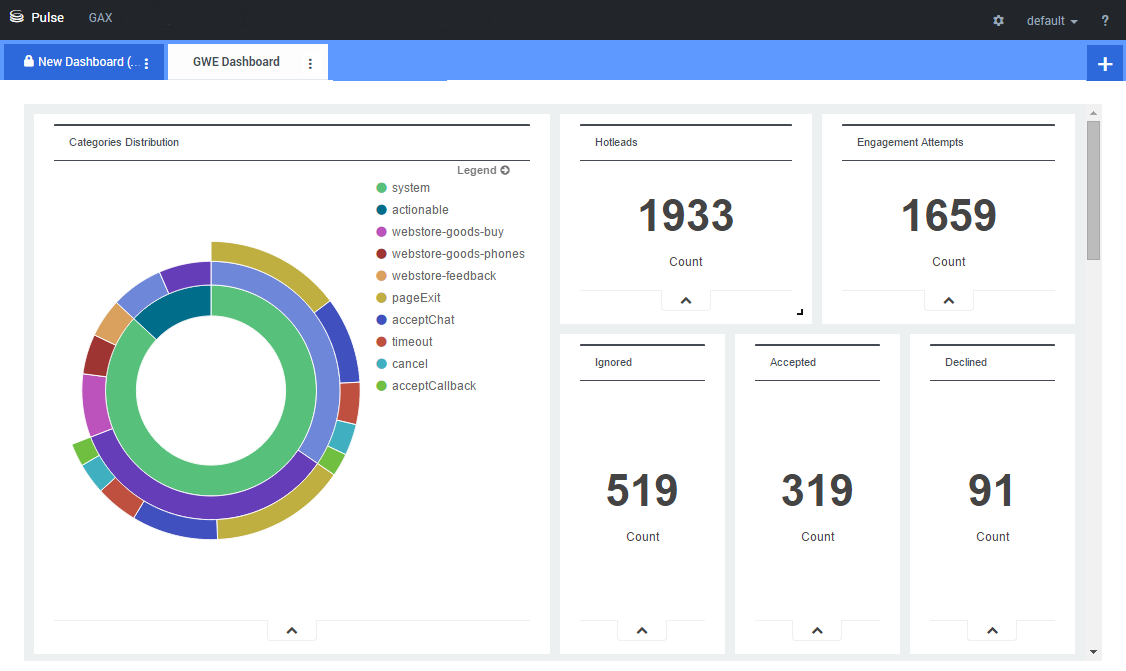
Vous pouvez utiliser un widget IFRAME pour afficher du contenu à partir d'une URL externe sur votre tableau de bord de Genesys Pulse. Il est possible d’adapter le contenu externe avant d'essayer d’afficher ce qui vous intéresse dans Genesys Pulse. Genesys Pulse ne change rien dans iFrame, mais fournit des barres de défilement si le contenu est plus important que la zone disponible.
Utiliser des widgets IFRAME pour afficher du contenu externe
Ajoutez un nouveau widget et sélectionnez le modèle IFRAME.
Afin d’utiliser un widget IFRAME, vous avez besoin d'une adresse Web pour l’URL du widget de tableau de bord. Vous pouvez utiliser une deuxième adresse Web pour le contenu de l’URL de widget agrandi, car les widgets développés à la taille du tableau de bord peuvent afficher beaucoup plus de détails dans les graphiques que les widgets classiques du tableau de bord.
[+] Options du widget IFRAME
Que faire ensuite ?
Vous pouvez en savoir plus à propos des fonctions suivantes :