(Update with the copy of version: 8.5.1draft) |
m (1 révision importée) |
||
| Ligne 1 : | Ligne 1 : | ||
| − | = | + | = Rapport formules = |
| − | + | Si vous décidez que l’un de vos rapports a besoin d’une statistique différente ou supplémentaire, vous pouvez modifier le modèle du rapport pour que cela se produise. Vous pouvez accomplir cela en ajoutant une formule pour le modèle de rapport qui récupère la statistique ou Key Performance Indicator (KPI) souhaitée. | |
| − | + | Étant donné que vous ne pouvez pas modifier les gabarits standards fournis, si vous souhaitez modifier un des rapports standards, il suffit de créer un clone du modèle et apporter des modifications dans le nouveau modèle. | |
| − | + | Qui peut créer ces statistiques ? Si vous pouvez créer et modifier les modèles de Genesys Pulse, vous pouvez utiliser des formules. | |
__TOC__ | __TOC__ | ||
| − | {{NoteFormat| | + | {{NoteFormat|Si vous savez déjà comment utiliser les formules, vous pouvez utiliser [[RTRFunctions|la bibliothèque de fonctions]] pour vous aider à créer vos formules.}} |
{{CloudStep_Stack | {{CloudStep_Stack | ||
| − | |title= | + | |title=Ajouter une formule |
| − | |text= | + | |text=Dans le volet de détail statistique lors de l’édition d’un modèle ou un widget, vous pouvez créer ou personnaliser des statistiques en créant une formule. |
| − | + | La formule utilise une syntaxe basée sur javascript, qui permet de calculer des expressions avec les valeurs données par les autres fonctions de statistique et d’utilisation fournies par Genesys pour des calculs plus précis. Par exemple, vous pouvez calculer le rapport entre les appels abandonnés aux appels offerts dans votre file d’attente pour mesurer le pourcentage d’appels abandonnés dans votre file d’attente. | |
|media1=Pulse_85105_Formulas2.png | |media1=Pulse_85105_Formulas2.png | ||
}} | }} | ||
| Ligne 20 : | Ligne 20 : | ||
{{CloudStep_Stack | {{CloudStep_Stack | ||
| − | |title= | + | |title=Afficher les pourcentages |
| − | |text= | + | |text=Disons que vous voulez afficher les pourcentages sont fondés sur deux paramètres. Il suffit de copier l’exemple suivant en utilisant les statistiques souhaitées. |
| − | + | Dans cet exemple, nous voulons récupérer le pourcentage des appels sortants sur un total d’appels entrants et sortants. La formule peut accéder à n’importe quelle statistique dans un modèle avec la syntaxe suivante : <tt>Données.''Statistique-Alias''. Valeur</tt>. La formule doit retourner un valide <tt>Résultat</tt> valeur. | |
| − | + | Dans la formule suivante, nous supposons que les appels sortants sont définis par un alias de statistique <tt>Sortants</tt> et les appels entrants sont <tt>Trafic entrant</tt>. | |
| − | ''' | + | '''Formule : Calculer un pourcentage''' |
<div style="line-height:normal;border:1px dashed #2f6fab;background-color: #F9F9F9;color:black;padding:1em;margin:1em 0;"> | <div style="line-height:normal;border:1px dashed #2f6fab;background-color: #F9F9F9;color:black;padding:1em;margin:1em 0;"> | ||
| − | <source enclose="div" lang="javascript">if ((Data.Outbound.Value + Data.Inbound.Value) != 0) | + | <source enclose="div" lang="javascript">if ((Data.Outbound.Value + Data.Inbound.Value) != 0) |
| − | Result = 100 * Data.Outbound.Value / (Data.Outbound.Value + Data.Inbound.Value); | + | Result = 100 * Data.Outbound.Value / (Data.Outbound.Value + Data.Inbound.Value); |
else Result = 0; | else Result = 0; | ||
</source></div> | </source></div> | ||
| Ligne 37 : | Ligne 37 : | ||
{{CloudStep_Stack | {{CloudStep_Stack | ||
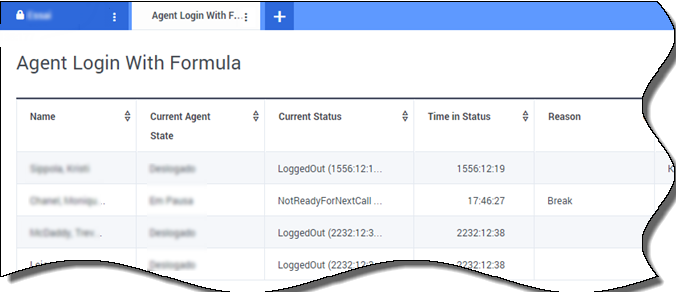
| − | |title= | + | |title=Afficher statut Agent |
| − | |text= | + | |text=Disons que vous souhaitez afficher des indicateurs de performance clés pour l’état de l’agent. Il suffit d’utiliser le <tt>Current_Status</tt> statistique. |
| − | <toggledisplay linkstyle font-size:larger showtext="[+] | + | <toggledisplay linkstyle font-size:larger showtext="[+] Comment la statistique Current_Status est définie. "hidetext="[-] Comment la statistique Current_Status est définie.">{{ToggleTextWrapper}} |
| − | + | Le <tt>Current_Status</tt> statistique est défini par les propriétés d’options de Stat Server. Le type de statistique <tt>ExtendedCurrentStatus</tt> retourne un objet qui peut être davantage analysé pour fournir seulement la durée de l’objet. | |
'''[ExtendedCurrentStatus]'''<br/>Category=CurrentState<br/>MainMask=*<br/>Objects=Agent<br/>Subject=DNAction | '''[ExtendedCurrentStatus]'''<br/>Category=CurrentState<br/>MainMask=*<br/>Objects=Agent<br/>Subject=DNAction | ||
</toggledisplay> | </toggledisplay> | ||
| − | + | Vous pouvez utiliser des formules pour trouver les informations dont vous avez besoin : | |
| − | <toggledisplay linkstyle font-size:larger showtext="[+] | + | <toggledisplay linkstyle font-size:larger showtext="[+] Afficher le temps agent dans l’état actuel" hidetext="[-] Afficher le temps agent dans l’état actuel">{{ToggleTextWrapper}} |
| − | + | Vous pouvez afficher la durée de l’État agent à l’aide du <tt>Current_Status</tt> statistique. | |
| − | ''' | + | '''Formule : Obtenir la durée de l’État''' |
<div style="line-height:normal;border:1px dashed #2f6fab;background-color: #F9F9F9;color:black;padding:1em;margin:1em 0;"> | <div style="line-height:normal;border:1px dashed #2f6fab;background-color: #F9F9F9;color:black;padding:1em;margin:1em 0;"> | ||
<source enclose="div" lang="javascript">Result = G.GetStatusDuration(Data.Current_Status.Value);</source></div> | <source enclose="div" lang="javascript">Result = G.GetStatusDuration(Data.Current_Status.Value);</source></div> | ||
| Ligne 58 : | Ligne 58 : | ||
<p> | <p> | ||
| − | <toggledisplay linkstyle font-size:larger showtext="[+] | + | <toggledisplay linkstyle font-size:larger showtext="[+] Afficher le Code de motif choisi par l’agent" hidetext="[-] Afficher le Code de motif choisi par l’agent">{{ToggleTextWrapper}} |
| − | + | Vous pouvez afficher le code de motif de l’état de l’agent. | |
| − | ''' | + | '''Formule : Obtenir le Code de motif''' |
<div style="line-height:normal;border:1px dashed #2f6fab;background-color: #F9F9F9;color:black;padding:1em;margin:1em 0;"><source enclose="div" lang="javascript">Result = G.GetReasonCodes(Data.Current_Status.Value);</source></div> | <div style="line-height:normal;border:1px dashed #2f6fab;background-color: #F9F9F9;color:black;padding:1em;margin:1em 0;"><source enclose="div" lang="javascript">Result = G.GetReasonCodes(Data.Current_Status.Value);</source></div> | ||
| − | + | Si vous souhaitez afficher davantage de données utilisateur en plus du Code de la raison, vous devez activer la propriété des données supplémentaires (données utilisateur) de la statistique et appliquer une formule pour filtrer uniquement le Code de motif de la Current_Status qui en résulte, qui contient les données de l’utilisateur et le code de raison. | |
| − | ''' | + | '''Formule : Filtre seul Code de motif''' |
<div style="line-height:normal;border:1px dashed #2f6fab;background-color: #F9F9F9;color:black;padding:1em;margin:1em 0;"> | <div style="line-height:normal;border:1px dashed #2f6fab;background-color: #F9F9F9;color:black;padding:1em;margin:1em 0;"> | ||
<source enclose="div" lang="javascript">var res = G.GetReasonCodes(Data.Current_Status.Value); | <source enclose="div" lang="javascript">var res = G.GetReasonCodes(Data.Current_Status.Value); | ||
| Ligne 83 : | Ligne 83 : | ||
<p> | <p> | ||
| − | <toggledisplay linkstyle font-size:larger showtext="[+] | + | <toggledisplay linkstyle font-size:larger showtext="[+] Montrer l’état actuel d’agent par type de média" hidetext="[-] Montrer l’état actuel d’agent par type de média">{{ToggleTextWrapper}} |
| − | + | Vous pouvez afficher l’état actuel d’agent par type de média. | |
| − | ''' | + | '''Formule - État agent Get par type de média''' |
<div style="line-height:normal;border:1px dashed #2f6fab;background-color: #F9F9F9;color:black;padding:1em;margin:1em 0;"> | <div style="line-height:normal;border:1px dashed #2f6fab;background-color: #F9F9F9;color:black;padding:1em;margin:1em 0;"> | ||
<source enclose="div" lang="javascript">Result = G.GetAgentNonVoiceStatus(Data.Current_Status.Value, 'email');</source></div> | <source enclose="div" lang="javascript">Result = G.GetAgentNonVoiceStatus(Data.Current_Status.Value, 'email');</source></div> | ||
| Ligne 94 : | Ligne 94 : | ||
}} | }} | ||
{{CloudStep_Stack | {{CloudStep_Stack | ||
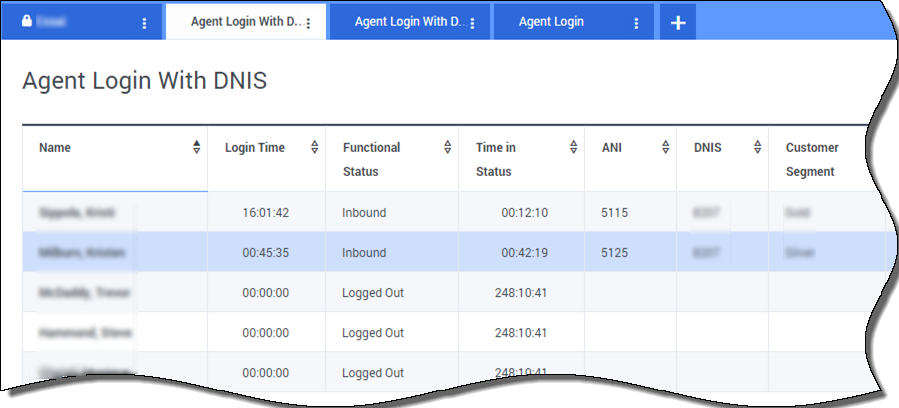
| − | |title= | + | |title=Afficher les propriétés d’interaction |
| − | |text= | + | |text=Disons que vous voulez afficher les propriétés d’interaction dont DNIS, ANI et segmentation des flux. Vous pouvez utiliser des formules pour trouver les informations dont vous avez besoin : |
<p> | <p> | ||
| − | <toggledisplay linkstyle font-size:larger showtext="[+] | + | <toggledisplay linkstyle font-size:larger showtext="[+] Montrer le segment de la clientèle de l’interaction" hidetext="[-] Montrer le segment de la clientèle de l’interaction">{{ToggleTextWrapper}} |
| − | + | Vous pouvez afficher le segment de clientèle définis par le <tt>CustomerSegment </tt> paire clé / valeur de l’interaction à l’aide de la formule suivante. | |
| − | ''' | + | '''Formule : Obtenir le Segment de clientèle''' |
<div style="line-height:normal;border:1px dashed #2f6fab;background-color: #F9F9F9;color:black;padding:1em;margin:1em 0;"> | <div style="line-height:normal;border:1px dashed #2f6fab;background-color: #F9F9F9;color:black;padding:1em;margin:1em 0;"> | ||
<source enclose="div" lang="javascript">Result = G.GetCustomerSegment(Data.Current_Status.Value);</source></div> | <source enclose="div" lang="javascript">Result = G.GetCustomerSegment(Data.Current_Status.Value);</source></div> | ||
| Ligne 106 : | Ligne 106 : | ||
</p> | </p> | ||
<p> | <p> | ||
| − | <toggledisplay linkstyle font-size:larger showtext="[+] | + | <toggledisplay linkstyle font-size:larger showtext="[+] Voir la l’ANI du client" hidetext="[-] Voir la l’ANI du client"> |
{{ToggleTextWrapper}} | {{ToggleTextWrapper}} | ||
| − | + | Vous pouvez afficher l’ANI du client en utilisant la formule suivante. | |
| − | ''' | + | '''Formule : Obtenir des ANI''' |
<div style="line-height:normal;border:1px dashed #2f6fab;background-color: #F9F9F9;color:black;padding:1em;margin:1em 0;"> | <div style="line-height:normal;border:1px dashed #2f6fab;background-color: #F9F9F9;color:black;padding:1em;margin:1em 0;"> | ||
<source enclose="div" lang="javascript">[Result = G.GetANI(Data.Current_Status.Value);</source></div> | <source enclose="div" lang="javascript">[Result = G.GetANI(Data.Current_Status.Value);</source></div> | ||
| Ligne 116 : | Ligne 116 : | ||
</p> | </p> | ||
<p> | <p> | ||
| − | <toggledisplay linkstyle font-size:larger showtext="[+] | + | <toggledisplay linkstyle font-size:larger showtext="[+] Spectacle le DNIS du client" hidetext="[-] Spectacle le DNIS du client">{{ToggleTextWrapper}} |
| − | + | Vous pouvez afficher le DNIS du client en utilisant la formule suivante. | |
| − | ''' | + | '''Formule : Téléchargez DNIS''' |
<div style="line-height:normal;border:1px dashed #2f6fab;background-color: #F9F9F9;color:black;padding:1em;margin:1em 0;"> | <div style="line-height:normal;border:1px dashed #2f6fab;background-color: #F9F9F9;color:black;padding:1em;margin:1em 0;"> | ||
<source enclose="div" lang="javascript">Result = G.GetDNIS(Data.Current_Status.Value);</source></div> | <source enclose="div" lang="javascript">Result = G.GetDNIS(Data.Current_Status.Value);</source></div> | ||
| Ligne 127 : | Ligne 127 : | ||
}} | }} | ||
| − | == | + | ==Que dois-je faire ensuite ?== |
| − | + | Vous pouvez en savoir plus sur : | |
| − | * [[RTRTemplates| | + | * [[RTRTemplates|Modèles de widget]] |
| − | * [[RTRStatProperties| | + | * [[RTRStatProperties|Propriétés statistiques]] |
| − | * [[RTRFunctions| | + | * [[RTRFunctions|Bibliothèque de fonctions de modèle]] |
[[Category:V:EZP:DRAFT]] | [[Category:V:EZP:DRAFT]] | ||
Version du juillet 11, 2017 à 17:35
Rapport formules
Si vous décidez que l’un de vos rapports a besoin d’une statistique différente ou supplémentaire, vous pouvez modifier le modèle du rapport pour que cela se produise. Vous pouvez accomplir cela en ajoutant une formule pour le modèle de rapport qui récupère la statistique ou Key Performance Indicator (KPI) souhaitée.
Étant donné que vous ne pouvez pas modifier les gabarits standards fournis, si vous souhaitez modifier un des rapports standards, il suffit de créer un clone du modèle et apporter des modifications dans le nouveau modèle.
Qui peut créer ces statistiques ? Si vous pouvez créer et modifier les modèles de Genesys Pulse, vous pouvez utiliser des formules.
Sommaire
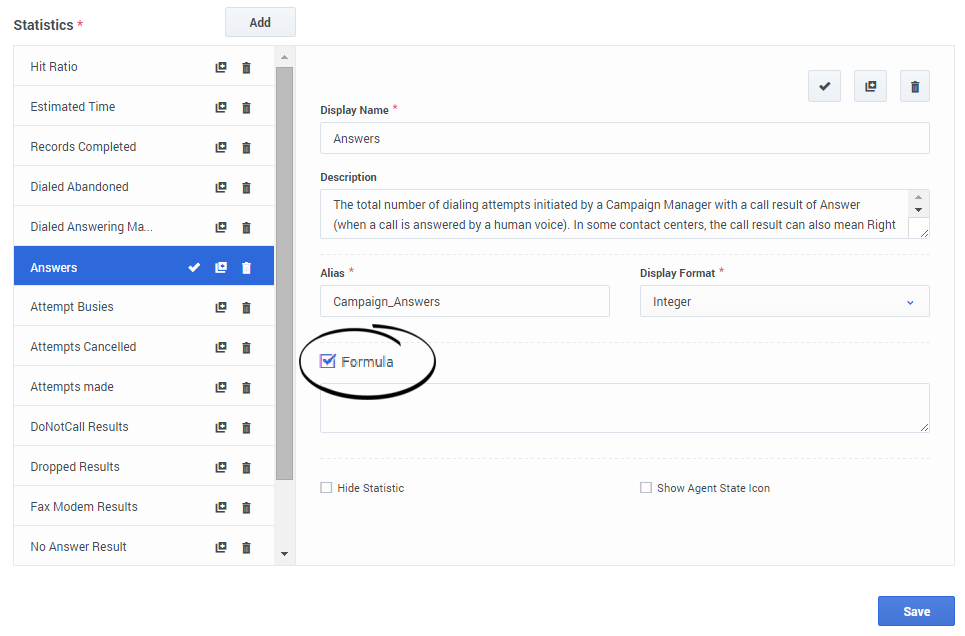
Ajouter une formule
Dans le volet de détail statistique lors de l’édition d’un modèle ou un widget, vous pouvez créer ou personnaliser des statistiques en créant une formule.
La formule utilise une syntaxe basée sur javascript, qui permet de calculer des expressions avec les valeurs données par les autres fonctions de statistique et d’utilisation fournies par Genesys pour des calculs plus précis. Par exemple, vous pouvez calculer le rapport entre les appels abandonnés aux appels offerts dans votre file d’attente pour mesurer le pourcentage d’appels abandonnés dans votre file d’attente.
Afficher les pourcentages
Disons que vous voulez afficher les pourcentages sont fondés sur deux paramètres. Il suffit de copier l’exemple suivant en utilisant les statistiques souhaitées.
Dans cet exemple, nous voulons récupérer le pourcentage des appels sortants sur un total d’appels entrants et sortants. La formule peut accéder à n’importe quelle statistique dans un modèle avec la syntaxe suivante : Données.Statistique-Alias. Valeur. La formule doit retourner un valide Résultat valeur.
Dans la formule suivante, nous supposons que les appels sortants sont définis par un alias de statistique Sortants et les appels entrants sont Trafic entrant.
Formule : Calculer un pourcentage
if ((Data.Outbound.Value + Data.Inbound.Value) != 0)
Result = 100 * Data.Outbound.Value / (Data.Outbound.Value + Data.Inbound.Value);
else Result = 0;Afficher statut Agent
Disons que vous souhaitez afficher des indicateurs de performance clés pour l’état de l’agent. Il suffit d’utiliser le Current_Status statistique.
"[+]