(Update with the copy of version: 9.0DRAFT) |
m (1 révision importée) |
||
| Ligne 1 : | Ligne 1 : | ||
| − | =Types | + | =Widget Types= |
| − | + | The widgets on the Genesys Pulse dashboard display charts that provide an at-a-glance view of what is happening in your contact center. The best way to choose a report widget type is to preview the widget when you add a new widget. This allows you to see which widget type best displays what you want to see in your report. The Text widget is created from the <tt>Text Widget</tt> template and the Alert widget is created from <tt>Alert Widget</tt> template. | |
| − | |||
__TOC__ | __TOC__ | ||
{{CloudStep_Stack | {{CloudStep_Stack | ||
| − | |title= | + | |title=Alert widget |
| − | |text= | + | |text=The Alert widget is created from the <tt>Alert Widget</tt> template. Alerts from widgets on specified dashboards (or wallboards) will be displayed on the Alert widget. Alerts can be deactivated (and reactivated later) or snoozed (the default snooze timeout is 15 minutes). |
| − | + | |media1=Pulse_RTR_90001_Alert.png | |
| − | + | }} | |
| − | |||
| − | |||
| − | |||
| − | {{ | + | {{CloudStep_Stack |
| + | |title=Donut widget | ||
| + | |text=A Donut chart shows a proportional representation of the parts of a whole sample, similar to a pie chart. | ||
| − | |media1= | + | The Donut widget displays either: |
| + | * One statistic for up to ten specific objects. If more than 10 objects are defined, the widget displays specific values for nine of them and summarized <tt>Others</tt> value for the rest. | ||
| + | * One object with the values of up to ten defined statistics. | ||
| + | Depending on the reference selected in the Cycle By option, a carousel can be defined to display additional several items. | ||
| + | |||
| + | The <tt>Total</tt>, <tt>Average</tt>, <tt>Maximum</tt>, <tt>Minimum</tt>, or no value can be displayed in the center of the Donut widget. | ||
| + | |||
| + | |media1=Pulse_RTR_90004_Donut.png | ||
}} | }} | ||
{{CloudStep_Stack | {{CloudStep_Stack | ||
| − | |title= | + | |title=Grid widget |
| − | |text= | + | |text=The <tt>Grid</tt> widget displays a list of items and their related statistics. |
| − | |media1= | + | |
| + | Starting with release 9.0.001, new options are available on the <tt>Display Options</tt> tab of the Widget Wizard for the <tt>Grid</tt> widget: | ||
| + | * '''Row Density''': | ||
| + | *; <tt>Comfy</tt> (default) or <tt>Compact</tt> | ||
| + | * '''Row Color Contrast''': | ||
| + | *; <tt>Low</tt> (default) or <tt>High</tt> | ||
| + | |media1=Pulse_RTR_90001_Grid.png | ||
}} | }} | ||
{{CloudStep_Stack | {{CloudStep_Stack | ||
| − | |title= | + | |title=KPI widget |
| − | |text= {{NoteFormat| | + | |text= {{NoteFormat|The maximum value for the bar charts in KPI widgets is the maximum value of all the objects selected for the statistic in this widget or the maximum value of the alert configured for this widget.}} |
| − | + | ===Dashboard KPI Widget=== | |
| − | ===Widget | + | The dashboard KPI widget displays either one statistic for several objects or several statistics for one object, depending on the value of the Cycle By option. The Cycle By option is available if the widget has objects selected individually, not by group. |
| − | |||
| − | + | ===Wallboard KPI Widget=== | |
| − | ===Widget | + | The wallboard KPI widget is different from the dashboard KPI widget. The Wallboard KPI widget displays only one statistic for one selected object and is designed for large screen sizes. You can choose only between a regular or sparkline widget. |
| − | |||
| − | + | You can enable an additional line for a statistic trend if you change the '''Format''' option to '''Sparkline'''. | |
| − | |media1= | + | |media1=Pulse_RTR_90004_KPI.png |
}} | }} | ||
{{CloudStep_Stack | {{CloudStep_Stack | ||
| − | |title= | + | |title=Line Chart |
| − | |text= | + | |text=You can use the line chart to, for example, compare the trend of calls answered by each agent. You can choose the 15 minutes, one hour or one day display interval. Select up to three objects with the Headline type Statistics or up to three statistics with the Headline type Object. |
| − | |media1= | + | |media1=Pulse_RTR_90001_LineChart.png |
}} | }} | ||
{{CloudStep_Stack | {{CloudStep_Stack | ||
| − | |title= | + | |title=List widget |
| − | |text= | + | |text=The List widget displays either one statistic for many objects or many statistics for one object. Depending on the reference selected, the Headline type option might be available for this widget type. |
| − | + | The maximum value for the bar charts in List widgets is the maximum value of all the objects selected for the statistic in this widget or the maximum value of the alert configured for this widget. | |
| − | {{NoteFormat|<p> | + | {{NoteFormat|<p>Non-numeric (error) values are converted to numeric to land on a straight line between the previous and next valid values.</p><p> |
| − | + | For example, if a statistic has the historical values:</p> | |
10, 10, 10, 10, Error, Error, Error, 50, 50, Null, 10. | 10, 10, 10, 10, Error, Error, Error, 50, 50, Null, 10. | ||
| − | <p> | + | <p>The chart values may be drawn on a straight line as: </p> |
10, 10, 10, 10, 20, 30, 40, 50, 50, 30, 10. | 10, 10, 10, 10, 20, 30, 40, 50, 50, 30, 10. | ||
}} | }} | ||
| − | |media1= | + | |media1=Pulse_RTR_90004_List.png |
}} | }} | ||
| + | {{CloudStep_Stack | ||
| + | |title=Text widget | ||
| + | |text= The Text widget is created from the <tt>Text Widget</tt> template. | ||
| + | |||
| + | Starting with release 8.5.108, Genesys Pulse includes the ability to display broadcast information to its audience with a text widget type. The text widget can be displayed as a news feed ticker and edited by Administrators. | ||
| + | |||
| + | Starting with release 9.0.001, you can change the size, color, and style of the text and customize the background color. When created on a wallboard, text widget, by default, inherits the current wallboard's theme in the full-screen mode. | ||
| + | |media1=Pulse_RTR_90001_Text.png | ||
| + | }} | ||
[[Category:V:EZP:DRAFT]] | [[Category:V:EZP:DRAFT]] | ||
Version du février 12, 2020 à 00:44
Widget Types
The widgets on the Genesys Pulse dashboard display charts that provide an at-a-glance view of what is happening in your contact center. The best way to choose a report widget type is to preview the widget when you add a new widget. This allows you to see which widget type best displays what you want to see in your report. The Text widget is created from the Text Widget template and the Alert widget is created from Alert Widget template.
Sommaire
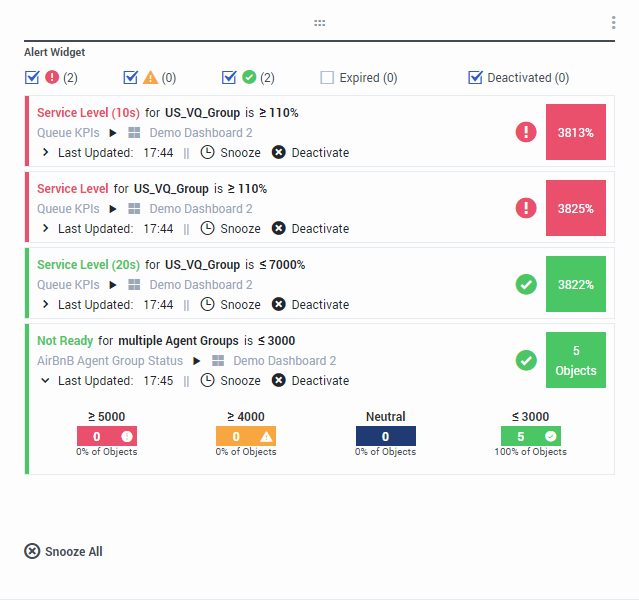
Alert widget
The Alert widget is created from the Alert Widget template. Alerts from widgets on specified dashboards (or wallboards) will be displayed on the Alert widget. Alerts can be deactivated (and reactivated later) or snoozed (the default snooze timeout is 15 minutes).
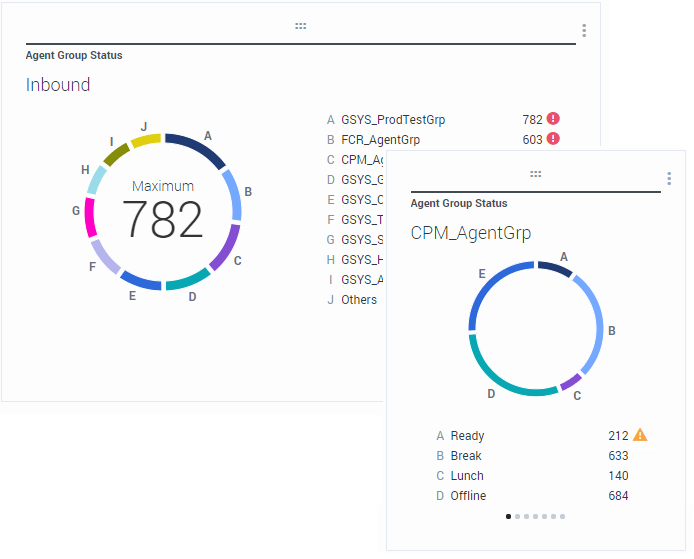
Donut widget
A Donut chart shows a proportional representation of the parts of a whole sample, similar to a pie chart.
The Donut widget displays either:
- One statistic for up to ten specific objects. If more than 10 objects are defined, the widget displays specific values for nine of them and summarized Others value for the rest.
- One object with the values of up to ten defined statistics.
Depending on the reference selected in the Cycle By option, a carousel can be defined to display additional several items.
The Total, Average, Maximum, Minimum, or no value can be displayed in the center of the Donut widget.
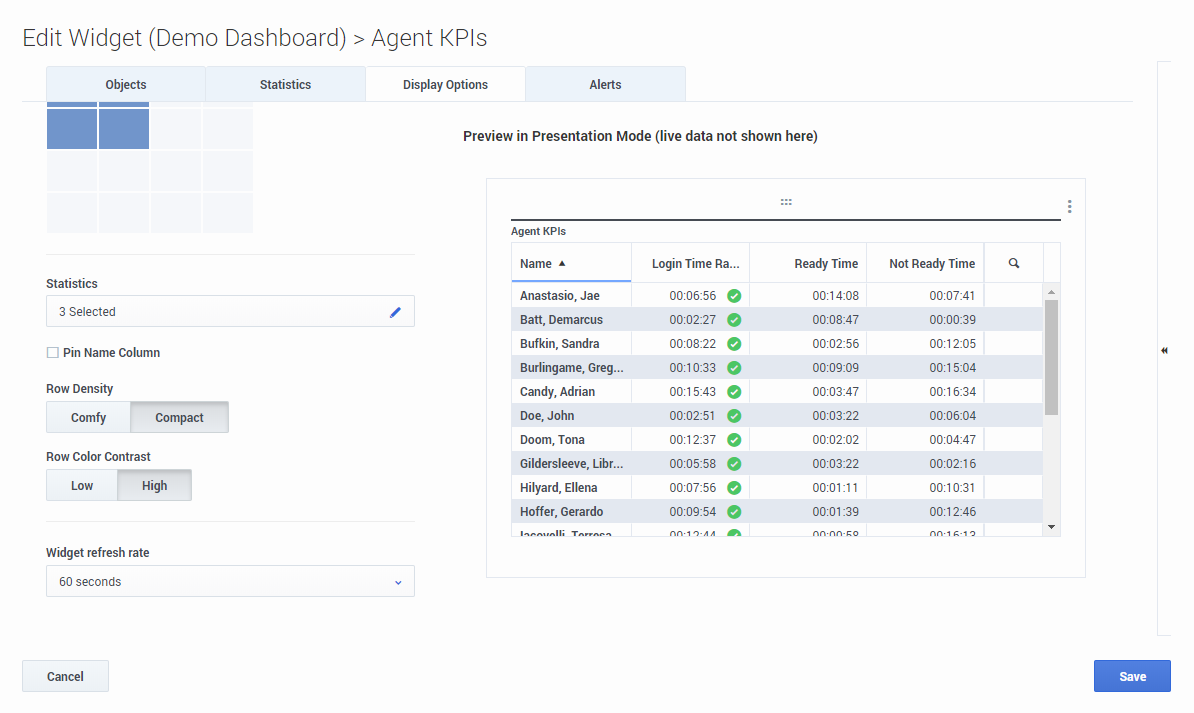
Grid widget
The Grid widget displays a list of items and their related statistics.
Starting with release 9.0.001, new options are available on the Display Options tab of the Widget Wizard for the Grid widget:
- Row Density:
- Comfy (default) or Compact
- Row Color Contrast:
- Low (default) or High
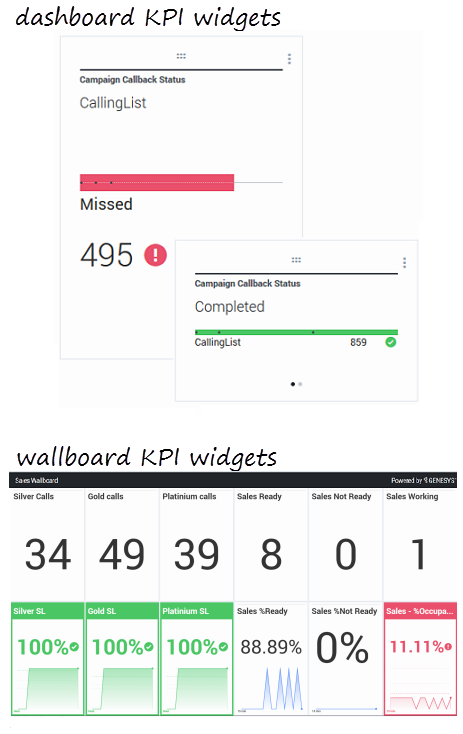
KPI widget
Dashboard KPI Widget
The dashboard KPI widget displays either one statistic for several objects or several statistics for one object, depending on the value of the Cycle By option. The Cycle By option is available if the widget has objects selected individually, not by group.
Wallboard KPI Widget
The wallboard KPI widget is different from the dashboard KPI widget. The Wallboard KPI widget displays only one statistic for one selected object and is designed for large screen sizes. You can choose only between a regular or sparkline widget.
You can enable an additional line for a statistic trend if you change the Format option to Sparkline.
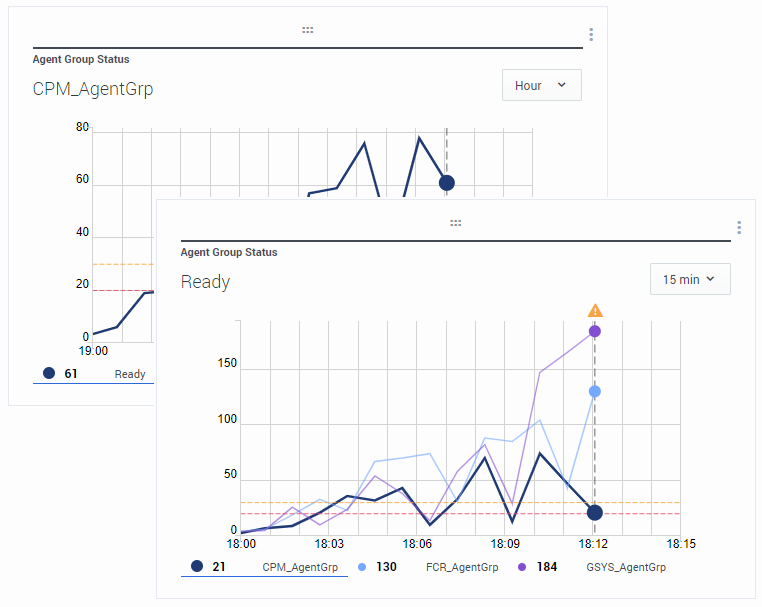
Line Chart
You can use the line chart to, for example, compare the trend of calls answered by each agent. You can choose the 15 minutes, one hour or one day display interval. Select up to three objects with the Headline type Statistics or up to three statistics with the Headline type Object.
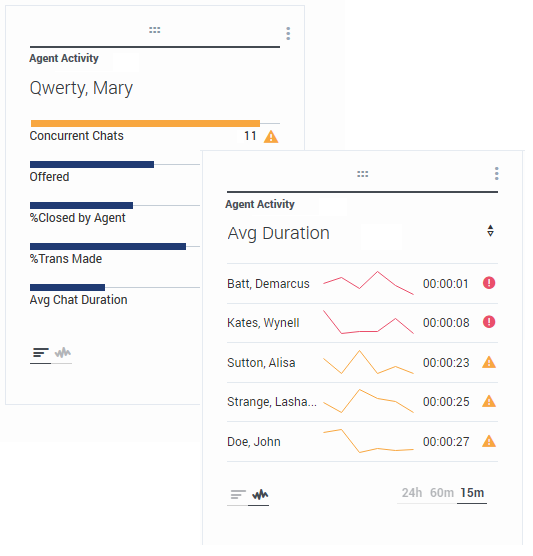
List widget
The List widget displays either one statistic for many objects or many statistics for one object. Depending on the reference selected, the Headline type option might be available for this widget type.
The maximum value for the bar charts in List widgets is the maximum value of all the objects selected for the statistic in this widget or the maximum value of the alert configured for this widget.
Non-numeric (error) values are converted to numeric to land on a straight line between the previous and next valid values.
For example, if a statistic has the historical values:
10, 10, 10, 10, Error, Error, Error, 50, 50, Null, 10.
The chart values may be drawn on a straight line as:
10, 10, 10, 10, 20, 30, 40, 50, 50, 30, 10.
Text widget
The Text widget is created from the Text Widget template.
Starting with release 8.5.108, Genesys Pulse includes the ability to display broadcast information to its audience with a text widget type. The text widget can be displayed as a news feed ticker and edited by Administrators.
Starting with release 9.0.001, you can change the size, color, and style of the text and customize the background color. When created on a wallboard, text widget, by default, inherits the current wallboard's theme in the full-screen mode.